In CSS regelt de eigenschap verticaal uitlijnen de verticale uitlijning van inline-niveau-elementen of tabelcellen binnen het bevattende element. Het is van toepassing op elementen die deel uitmaken van een tekstregel of worden weergegeven als inline-blok of tabelcel.
De eigenschap 'vertical-align' wordt vaak gebruikt voor inline-elementen zoals afbeeldingen, tekst of inline-blokelementen binnen een tekstregel. Het is niet rechtstreeks van toepassing op elementen op blokniveau; U kunt echter technieken zoals flexbox of positionering gebruiken om ze verticaal uit te lijnen.
Syntaxis:
Hier is de basissyntaxis voor de eigenschap verticaal uitlijnen:
selector { vertical-align: value; } De 'waarde' kan een van de volgende opties zijn:
| Basislijn: | Lijnt de basislijn van het element uit met de basislijn van het bovenliggende element. Dit is de standaardwaarde voor de meeste elementen.
| Sub: | Lijnt de basislijn van het element uit met de subscript-basislijn van het lettertype van het bovenliggende element.
| Super: | Lijnt de basislijn van het element uit met de superscript-basislijn van het lettertype van het bovenliggende element.
| Bovenkant: | Lijn de bovenkant van het element uit met de bovenkant van het hoogste element op de lijn binnen het lijnvak.
| Tekst bovenaan: | Lijnt de bovenkant van het element uit met de bovenkant van het lettertype van het bovenliggende element.
| Midden: | Centreert het element verticaal ten opzichte van het bovenliggende element.
| Onderkant: | Lijn de onderkant van het element uit met de onderkant van het laagste element op de lijn binnen het lijnvak.
| Tekst onderaan: | Lijn de onderkant van het element uit met de onderkant van het lettertype van het bovenliggende element.
| Percentage: | Het element wordt verticaal uitgelijnd op een bepaald percentage van de lijnhoogte. Bijvoorbeeld verticaal uitlijnen: 50% centreert het element verticaal binnen het bovenliggende element.
OPMERKING: Houd er rekening mee dat 'vertical-align' zijn specifieke gedrag heeft, afhankelijk van het elementtype en de context waarin het wordt gebruikt, dus de effecten zijn mogelijk niet altijd eenvoudig. Het is vooral handig voor het uitlijnen van inline-elementen met tekst of andere inline-elementen.
Voorbeelden
Hier zijn nog enkele details en voorbeelden met betrekking tot de eigenschap 'vertical-align' in CSS:
1. Basislijnuitlijning:
Basislijn Andere tekst
2. Subscript en superscript:
| De verticale uitlijning: | De subwaarde lijnt de basislijn van het element uit met de subscriptbasislijn van het lettertype van het bovenliggende element, waardoor het als een subscript wordt weergegeven. Aan de andere kant,
| verticaal uitlijnen: | Super lijnt de basislijn van het element uit met de superscript-basislijn van het lettertype van het bovenliggende element.
H2O is water. X2+ en2= r2
verenigde staten hoeveel steden
3. Uitlijning boven en onder:
| De verticale uitlijning: | Met de waarde 'Top' wordt de bovenkant van het element uitgelijnd met de bovenkant van het hoogste element op de lijn binnen het lijnvak. Op dezelfde manier,
| verticaal uitlijnen: | De onderkant lijnt de onderkant van het element uit met de onderkant van het laagste element op de lijn binnen het lijnvak.
Bovenuitgelijnd Onderaan uitgelijnd
4. Middenuitlijning:
vergelijkbare interface in Java
| De verticale uitlijning: | De middelste waarde centreert het element verticaal ten opzichte van het bovenliggende element. Dit wordt vaak gebruikt om pictogrammen of afbeeldingen binnen tekst te centreren.
Dit pictogram is verticaal gecentreerd 
5. Uitlijning tekstboven en tekstonder:
| De verticale uitlijning: | De waarde Text-top lijnt de bovenkant van het element uit met de bovenkant van het lettertype van het bovenliggende element en
| verticaal uitlijnen: | Text-bottom lijnt de onderkant van het element uit met de onderkant van het lettertype van het bovenliggende element.
Tekst bovenaan uitgelijnd Tekst onderaan uitgelijnd
6. Percentage-uitlijning:
Door een percentagewaarde met verticale uitlijning te gebruiken, kunt u het element verticaal uitlijnen op een specifiek lijnhoogtepercentage. Bijvoorbeeld verticaal uitlijnen: 50% centreert het element op de helft van de lijnhoogte.
Verticaal gecentreerd
7. Verticale centrering van elementen op blokniveau:
Om een element op blokniveau verticaal binnen het bovenliggende element te centreren, kunt u de flexbox- of rasterindeling gebruiken.
Flexbox example: html Vertically Centered css .parent { display: flex; justify-content: center; align-items: center; height: 200px; /* Set the desired container height */ } 8. Verticaal centreren met onbekende elementhoogte:
Als u de hoogte niet weet van het element dat u verticaal wilt centreren, kunt u een combinatie van positie en transformatie gebruiken:
html Vertically Centered (Unknown Height) CSS .parent { position: relative; height: 200px; /* Set the desired container height */ } .child { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } 9. Verticaal centreren met tekst met meerdere regels:
wat doet ravel in python
Om tekst met meerdere regels verticaal te centreren binnen een container, kunt u een combinatie van flexbox en een pseudo-element gebruiken:
html Multi-line <br>Vertically Centered Text CSS .parent { display: flex; align-items: center; height: 200px; /* Set the desired container height */ } .child { flex: 1; text-align: center; } .child::before { content: ''; display: inline-block; vertical-align: middle; height: 100%; } 10. Verticale centrering van afbeeldingen in een container met verschillende beeldverhoudingen:
Als u afbeeldingen met verschillende beeldverhoudingen heeft die u binnen een container wilt centreren, kunt u een combinatie van flexbox en object-fit gebruiken:
HTML:
<img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 1"> <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css.webp" alt="Image 2">
CSS:
.parent { display: flex; align-items: center; justify-content: center; height: 200px; /* Set the desired container height */ } img { object-fit: contain; max-height: 100%; } 11. Verticale uitlijning combineren met lijnhoogte:
U kunt de eigenschap verticale uitlijning combineren met de eigenschap lijnhoogte om een nauwkeurigere verticale uitlijning te bereiken, vooral bij grotere lettergroottes.
.element { font-size: 24px; line-height: 1.5; vertical-align: middle; } 12. Gebruik van de weergave-eigenschap voor uitlijning:
Hoewel verticale uitlijning voornamelijk werkt met elementen op regelniveau, kunt u de weergave-eigenschap wijzigen om verticale uitlijning te bereiken voor elementen op blokniveau binnen specifieke contexten.
.container { display: table-cell; vertical-align: middle; } 13. Verticale uitlijning in tabellen:
De eigenschap verticaal uitlijnen wordt vaak gebruikt in tabelcellen (
) om de uitlijning van de inhoud in cellen te regelen. | td { vertical-align: middle; } 14. Uitlijning van inline-blokelementen:
U kunt verticale uitlijning gebruiken om inline-blokelementen binnen een tekstregel uit te lijnen, bijvoorbeeld pictogrammen naast tekst.
<span>⭐</span> Star Rating .icon { vertical-align: middle; font-size: 24px; } Dit zijn slechts enkele voorbeelden van het omgaan met verticale uitlijning in verschillende scenario's. Afhankelijk van uw specifieke lay-out en vereisten, moet u deze technieken mogelijk aanpassen of combineren om de gewenste resultaten te bereiken. CSS biedt verschillende hulpmiddelen om verticale uitlijning effectief af te handelen in verschillende contexten.
Houd er rekening mee dat hoewel de eigenschap Vertical-align gebruikt kan worden, er uitgebreidere oplossingen bestaan voor alle uitlijningsscenario's, vooral voor elementen op blokniveau. Voor complexere lay-outs en uitlijningsvereisten wordt het verkennen van moderne CSS-lay-outtechnieken zoals Flexbox, CSS Grid of zelfs CSS-positiewaarden (zoals absoluut en relatief) aanbevolen om de gewenste resultaten effectiever en voorspelbaarder te bereiken.
Houd er rekening mee dat 'verticaal uitlijnen' alleen invloed heeft op elementen op inline-niveau of tabelcellen. Gebruik technieken zoals flexbox, rasterindeling of positionering om elementen op blokniveau verticaal uit te lijnen.
boolean om Java te stringen
Nog enkele voorbeelden
table, th, td{ border: 2px solid red; border-collapse: collapse; font-size: 20px; } #super{ vertical-align: super; } #sub{ vertical-align: sub; } <table class="table"> <td>baseline</td> <td>middle</td> <td>bottom</td> <td>top</td> <td>Hi, Welcome to the javaTpoint.com. This site is developed so that students may learn computer science related technologies easily. The javaTpoint.com is always providing an easy and in-depth tutorial on various technologies. </td> </table> <h2> Use of super and sub values </h2> <h3>Using super value: x<span id="super">2</span>+ y<span id="super">2</span> = r<span id="super">2</span></h3> <h3> Chemical formula of Water by using sub value: H<span id="sub">2</span>O</h3> Test het nu Uitvoer

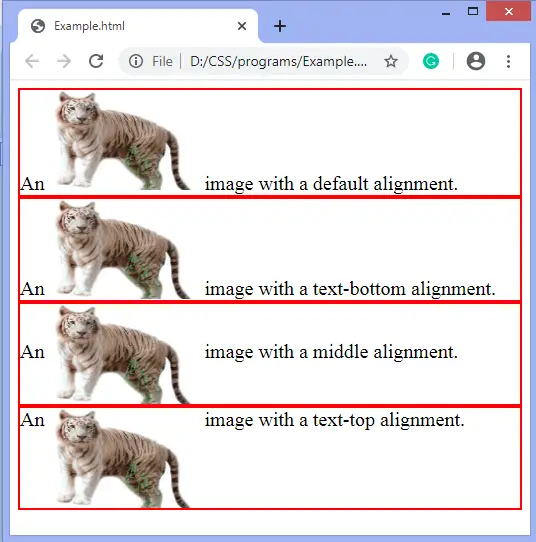
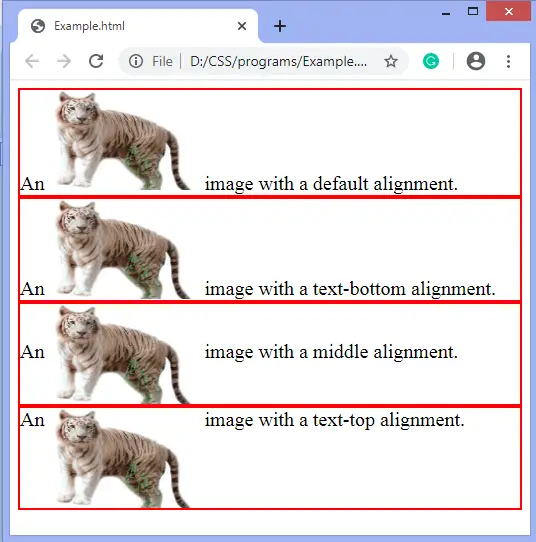
Nu is er nog een voorbeeld waarin we de tekst uitlijnen met de afbeelding.
Voorbeeld
div{ font-size: 20px; border: 2px solid red; } img{ width:150px; height: 100px; } img.top { vertical-align: text-top; } img.bottom { vertical-align: text-bottom; } img.middle { vertical-align: middle; } An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp"> image with a default alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-bottom alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a middle alignment. An <img src="//techcodeview.com/img/css-tutorial/72/vertical-align-css-2.webp" alt> image with a text-top alignment. Test het nu Uitvoer

Voordelen van verticaal uitlijnen in CSS
| Eenvoudig te gebruiken voor inline-elementen: | De eigenschap verticaal uitlijnen is eenvoudig voor het uitlijnen van elementen, zoals afbeeldingen, pictogrammen of tekst, binnen een regel tekst of andere elementen.
| Brede browserondersteuning: | De eigenschap verticaal uitlijnen heeft goede browserondersteuning en wordt breed ondersteund in verschillende browsers.
| Meerdere uitlijningsopties: | Het biedt verschillende uitlijningsopties, zoals basislijn, midden, boven, onder, tekst bovenaan, tekst onderaan, subscript en superscript, waardoor ontwikkelaars flexibiliteit hebben bij het uitlijnen van elementen op basis van hun vereisten.
| Responsieve uitlijning: | Het kan worden gebruikt in responsief ontwerp om de verticale uitlijning aan te passen op basis van de grootte van de container of de beschikbare ruimte.
| Eenvoud voor inline-elementen: | Voor het uitlijnen van kleine elementen zoals pictogrammen of afbeeldingen binnen een tekstregel biedt de eigenschap Vertical-align een relatief eenvoudige oplossing zonder dat hiervoor complexe lay-outtechnieken nodig zijn.
| Scherpstellen: | De eigenschap maakt het mogelijk de verticale positie van elementen te verfijnen, wat handig kan zijn voor het bereiken van specifieke ontwerpdoelen.
| Consistentie met tabelcellen: | In de context van tabellen bepaalt de eigenschap verticaal uitlijnen de uitlijning van de inhoud binnen tabelcellen. Dit kan helpen de consistentie in op tabellen gebaseerde lay-outs te behouden.
| Combineren met tekst: | Het lijnt elementen effectief uit met tekstinhoud, zoals het uitlijnen van pictogrammen of inline labels met aangrenzende tekst.
| Beeldverhoudingen behouden: | Bij het uitlijnen van afbeeldingen of pictogrammen binnen een tekstregel kan verticale uitlijning helpen de beeldverhouding van deze elementen te behouden, vooral in combinatie met de juiste lettergroottes en lijnhoogtes.
| Snelle uitlijningsoplossingen: | Wanneer u snelle oplossingen nodig heeft voor problemen met verticale uitlijning, vooral in scenario's met gemengde inhoud, kan verticale uitlijning een snelle oplossing bieden zonder dat een uitgebreide herstructurering van de lay-out nodig is.
| CSS-e-mailstijl: | In HTML-e-mails, waar complexe lay-outs beter moeten worden ondersteund, kan het gebruik van verticale uitlijning nuttig zijn voor de verticale uitlijning van elementen zonder afhankelijk te zijn van externe stylesheets of complexe technieken.
| Compatibel met beeldscherm: | inline-block: De eigenschap verticaal uitlijnen is compatibel met inline-blokelementen, waardoor dergelijke elementen eenvoudig verticaal uitgelijnd kunnen worden binnen een lijn.
| Consistentie behouden: | Voor elementen die deel uitmaken van tabelgegevens of die moeten worden uitgelijnd met vergelijkbare elementen in verschillende rijen of kolommen, kan verticale uitlijning helpen de visuele consistentie te behouden.
| Browsercompatibiliteit: | In tegenstelling tot sommige nieuwere CSS-technieken maakt verticale uitlijning al lange tijd deel uit van CSS en kent het een goede compatibiliteit tussen browsers.
Nadelen van verticaal uitlijnen in CSS
| Beperkt tot inline-elementen: | De belangrijkste beperking van de eigenschap verticaal uitlijnen is dat deze alleen werkt voor elementen op regelniveau of tabelcellen. Het is niet rechtstreeks van toepassing op elementen op blokniveau. Dit kan verticale uitlijning een grotere uitdaging maken voor grotere elementen of complexe lay-outs.
| Inconsistent gedrag: | Verticale uitlijning kan lastig en inconsistent zijn, vooral bij verschillende lettergroottes, lijnhoogtes en geneste elementen. Dezelfde waarde voor verticale uitlijning kan verschillende resultaten opleveren, afhankelijk van de context.
| Browser-eigenaardigheden: | Sommige oudere browsers hebben mogelijk inconsistente interpretaties of eigenaardigheden met de eigenschap Vertical-align, wat tot onverwachte resultaten kan leiden. Dit probleem is echter verbeterd met de vooruitgang van moderne browsers.
| Beperkte controle over de afstand: | De eigenschap verticaal uitlijnen houdt zich voornamelijk bezig met het verticaal uitlijnen van elementen, maar biedt slechts een kleine controle over de afstand tussen de elementen. Het aanpassen van de spatiëring vereist vaak aanvullende CSS- of HTML-aanpassingen.
| Flexbox en Grid als alternatieven: | Voor complexere lay-outvereisten en verticale uitlijning van elementen op blokniveau vertrouwen ontwikkelaars vaak op Flexbox of CSS Grid, die robuustere en voorspelbaardere oplossingen bieden.
| Niet geschikt voor volledig centreren: | Hoewel verticale uitlijning handig is voor het verticaal uitlijnen van inline-elementen, is het geschikt voor het volledig centreren (horizontaal en verticaal) van elementen op blokniveau met aanvullende CSS-technieken.
| Misleidende naam: | De naam 'vertical-align' kan misleidend zijn, omdat het element hierdoor niet verticaal wordt uitgelijnd zoals ontwikkelaars vaak verwachten. In plaats daarvan regelt het de uitlijning van de inhoud van het element binnen het regelvak.
| Complexiteit met verschillende lettertypen: | Het gedrag van verticale uitlijning kan onvoorspelbaar zijn als het gaat om elementen met verschillende lettergroottes en lijnhoogtes. Dit kan een consistente verticale uitlijning lastig maken.
| Beperkt voor complexe lay-outs: | Het is niet geschikt voor complexe lay-outs of scenario's waarin u grotere elementen op blokniveau verticaal moet uitlijnen binnen een bovenliggende container.
| Compatibiliteit tussen browsers: | Hoewel moderne browsers de ondersteuning voor verticale uitlijning hebben verbeterd, kunnen oudere browsers nog steeds inconsistenties of onverwacht gedrag vertonen.
| Alternatieve technieken: | Moderne CSS-layouttechnieken zoals Flexbox en CSS Grid bieden krachtigere en voorspelbaardere manieren om met complexe lay-outvereisten om te gaan, inclusief verticale uitlijning van zowel inline- als blokniveau-elementen.
| Toegankelijkheidsoverwegingen: | Het gebruik van verticale uitlijning voor de lay-out is misschien niet de meest toegankelijke aanpak, omdat dit de schermlezers en andere ondersteunende technologieën kan verstoren. Semantische HTML en goede CSS-technieken zijn vaak betere keuzes voor toegankelijkheid.
| Uitdagingen bij het opsporen van fouten: | Het opsporen van fouten in onverwacht gedrag of uitlijningsproblemen met betrekking tot verticale uitlijning kan soms lastig zijn, vooral als het gaat om geneste elementen en verschillende lettergroottes.
| Evolutie van weblay-out: | Naarmate het webontwikkelingslandschap evolueert, bieden nieuwe lay-outtechnieken zoals CSS Grid Layout en Flexbox modernere en uitgebreidere oplossingen voor lay-outuitdagingen, waardoor verticale uitlijning voor veel scenario's mogelijk minder relevant wordt.
Hoewel de eigenschap verticaal uitlijnen handig is voor het uitlijnen van inline-elementen of tabelcellen binnen een tekstregel, hebben ontwikkelaars vaak andere CSS-technieken nodig voor geavanceerdere lay-out- en positioneringsvereisten, vooral als ze te maken hebben met elementen op blokniveau of complexe lay-outs. CSS Flexbox en CSS Grid zijn krachtige alternatieven voor bredere uitlijning en positioneringscontrole.
Conclusie
De eigenschap Vertical-align is handig voor het uitlijnen van inline-elementen in tekst- of tabelcellen. Het heeft echter beperkingen en kan een uitdaging zijn om effectief te gebruiken voor complexe lay-outs of elementen op blokniveau. Ontwikkelaars moeten moderne CSS-lay-outtechnieken overwegen die meer controle en flexibiliteit bieden over uitlijning en positionering.